This article provides a factual comparison between ClassicPress and WordPress, highlighting the differences in size, performance, and usability to help you choose the right CMS for your website.
We will look only at facts and reasons why you should probably consider using ClassicPress instead of WordPress.
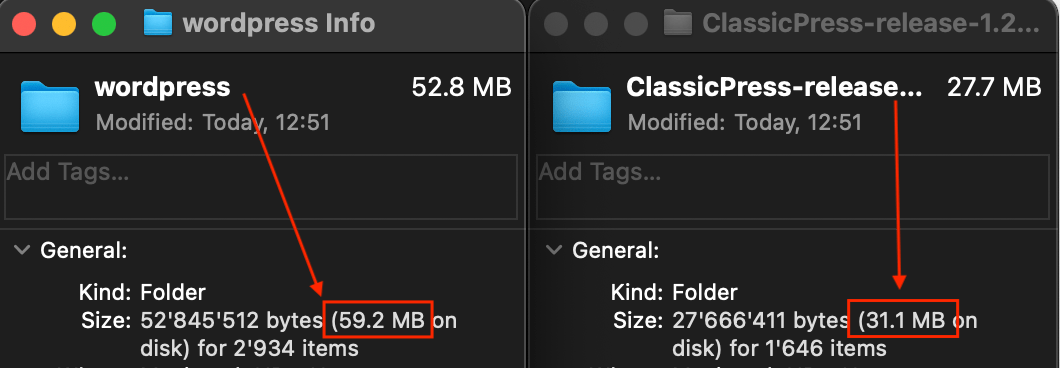
WordPress vs ClassicPress Source Size
Without further ado, let’s first compare the Size of the CMS you will be using.
WordPress, as it stands, is a whopping 59.2 MB heavy. ClassicPress barely weighs 32MB.
That is almost half the size with virtually the same features.

A clear winner here is ClassicPress.
You might say, in today’s modern web, a size of a CMS does not matter, and you are probably right, as long you plan to serve only people who have access to privileged services. Not everyone has the money to pay for massive servers, and space is a concern.
Every time WordPress loads, it will request the whole bulk of files (at least when it comes to the admin area). People on a slower or limited internet connection will feel that.
Why is WordPress so much heavier than ClassicPress?
The differences mainly are in the wp-includes folder — almost 42 MB of size in WordPress versus 18MB in ClassicPress.
But where precisely is the difference?
Well, we can see the differences in the wp-includes folder on a WordPress and ClassicPress install respectively: WordPress has several Folders more in said wp-includes folder.
There is a folder called “Blocks”, another called “Block Supports”, then one more called “Assets” and finally a “Block Patterns.”
But that is not what makes up for all the differences in size.
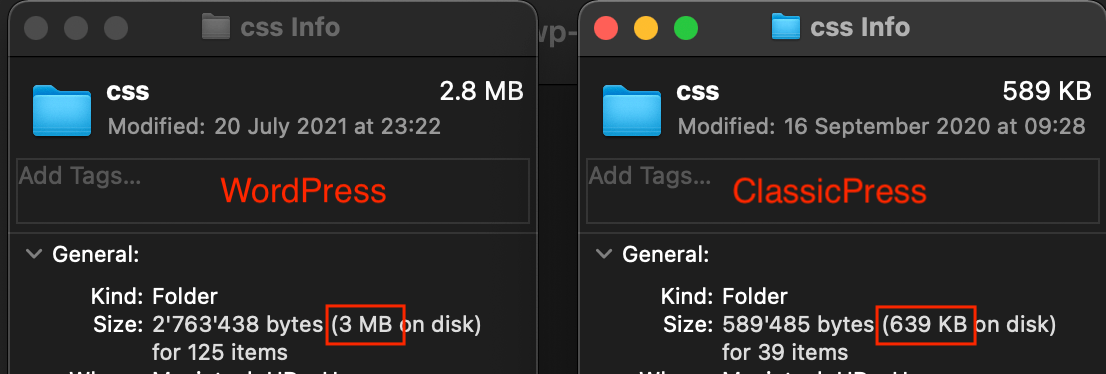
Folders such as the “CSS” Folder in ClassicPress are merely 600kb in size; in WordPress, it features a bloated 3MB of styles.
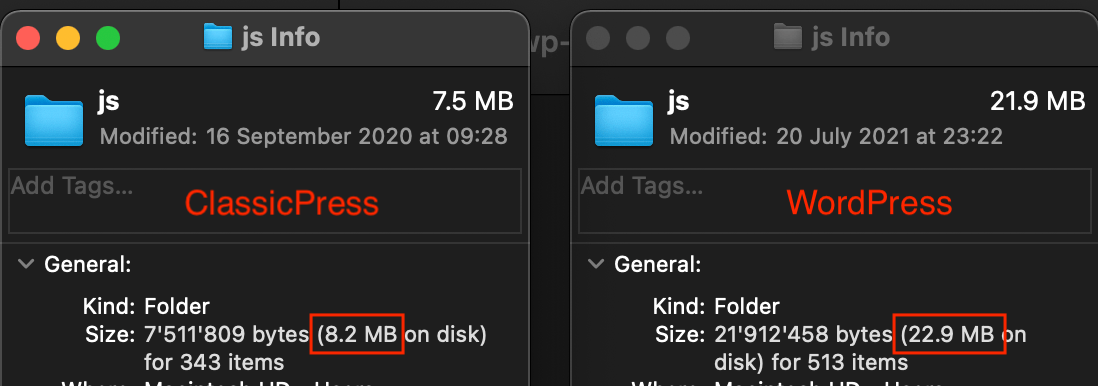
The JS folder is 8MB in ClassicPress versus almost 23MB in WordPress. That is also due to the Blocks implementation – and it is literally insane, in Our Opinion.
Below the sizes of mentioned folders, the screenshot taken directly from the Mac Finder File Info Window.


Why all this bloat in WordPress?
Well, that is clear and we hinted it above already: ClassicPress does not have the Blocks implementation.
Blocks are probably the most significant difference between the two CMS and account for a lot of this code weight present in WordPress.
But OK, you only serve visitors and clients in a privileged area of the world?
You do not need to worry about incomplete “background” requests aborted due to tiny internet connection drops?
You don’t need to worry about server space and bandwidth? Climate is screwed anyway, so why bother up- and downloading a tiny few MBs more to a server, right?
Any other reason why you’d have to be careful proceeding with WordPress in future?
Well, yes. Let’s compare actual speed and requests, in the back and frontend.
WordPress vs ClassicPress in Performance in the Front End
Using the same plugin to measure performance on both sites (QUery MOnitor), I run WordPress and ClassicPress, both on the same server, with the same PHP and MY SQL, everything the same, just the CMS differs. Note that I used Theme Twenty Seventeen so that both CMS could use the same Theme as well.
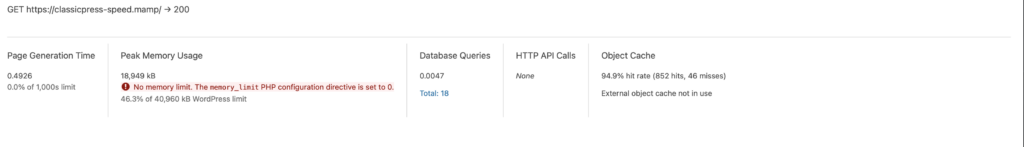
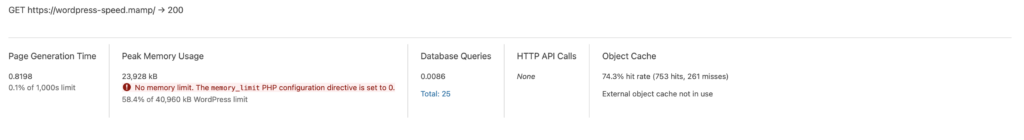
On the first page load in the front end, WordPress took 0.8 seconds to generate the page. CP took 0.4 seconds. That is no matter how we put it, twice as fast.
WordPress used almost 24kb memory (almost 60% of the available memory), whereas CP used less than 19kB, or in other words, significantly less than 50% of the available memory.
WordPress had to perform 25 queries, while ClassicPress was ready with 19 Queries. Remember, this test used the same Theme for both Sites. Thus the differences are only in the CMS.


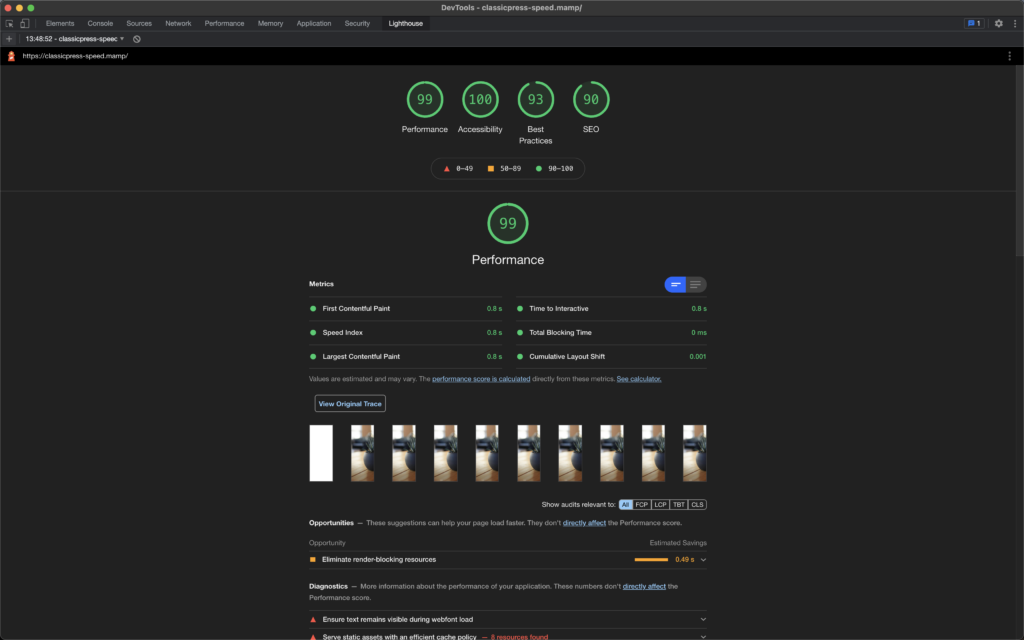
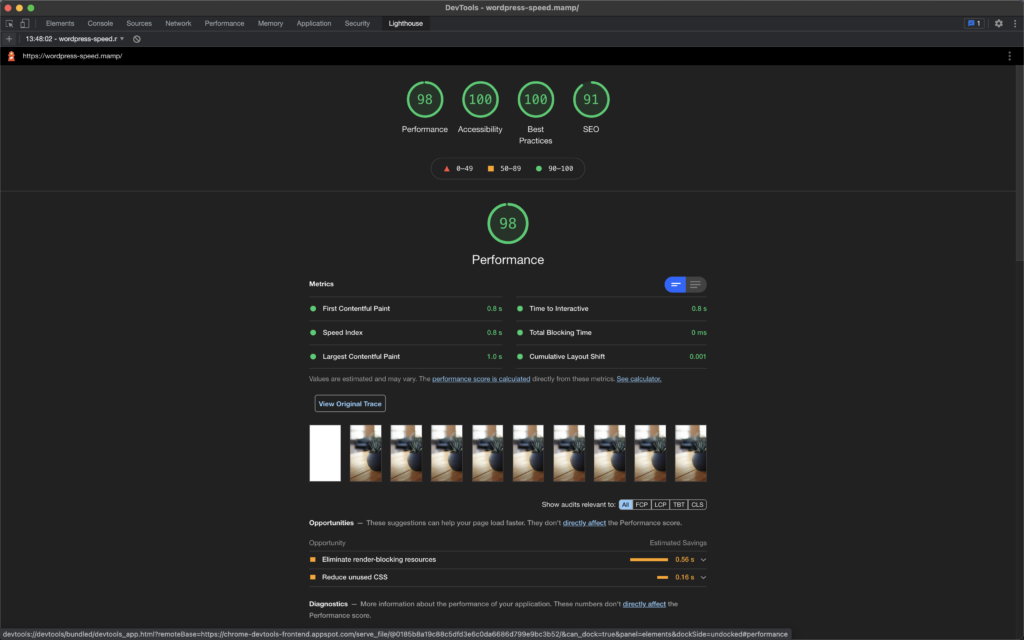
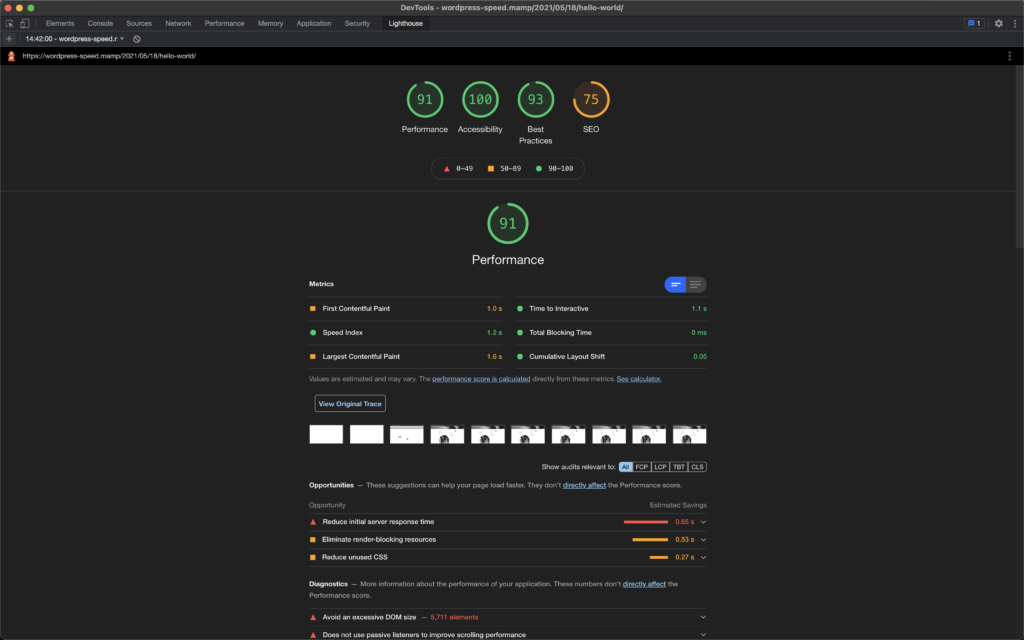
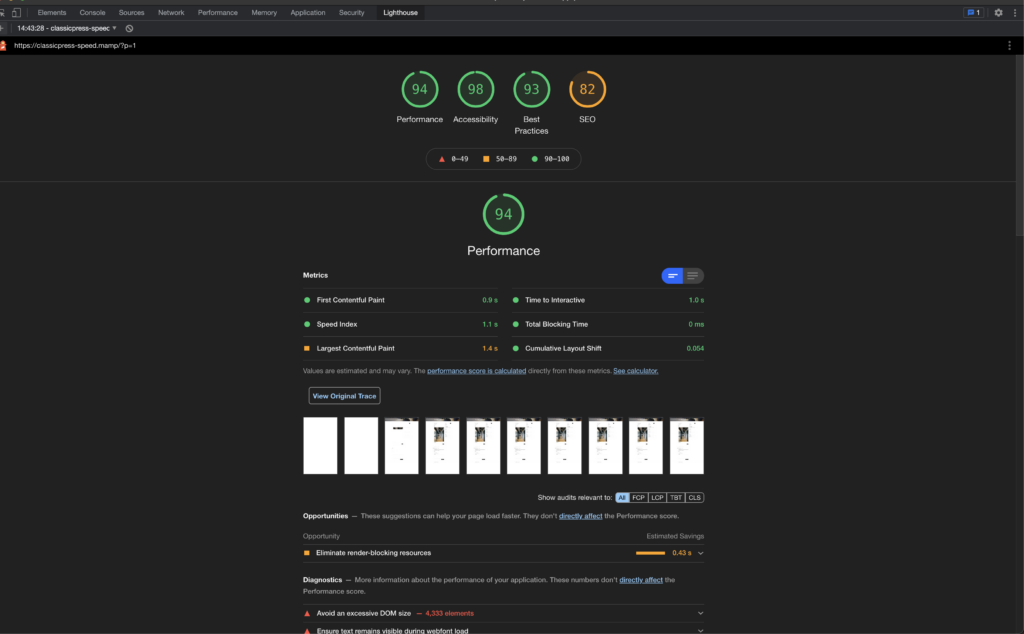
We then tested the sites using Chrome’s inbuilt Lighthouse to check both the Front End (as logged out user) and the Backend (Editing a post).
On the Front End, the two CMS compare almost the same on a default Homepage.
ClassicPress is a tiny tad more performant; WordPress is a bit more elaborate.
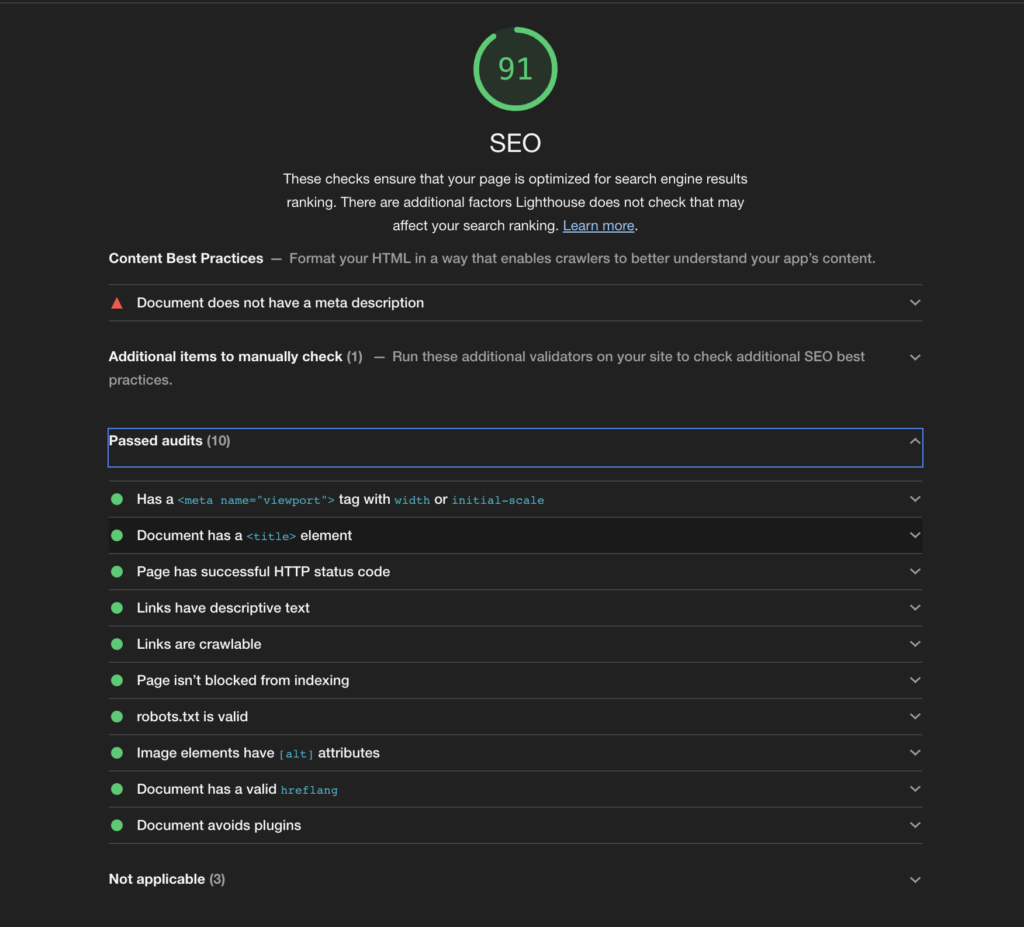
For example, it includes a robots.txt and sitemap.xml, which is not part of ClassicPress. Such details help score better on the SEO Audit. However it is probably not a CMS task to load a robot and SiteMap – rather something that a plugin should do, since not every instance of WordPress or ClassicPress will need such structures. This is just one of the many examples of how you can bloat a system unnecessarily.
ClassicPress, on the other hand, scores a little less good in the Best Practices Audit because it still includes an older jQuery version: 1.12.4 instead of the 3.6.0 included by WordPress. ClassicPress Developers will address this in future releases, ad the jQuery library was patched already by WordPress before ClassicPress was forked from it, thus this can be considered a false alarm.




However, on a Post with a simple Heading, Image, Paragraph and List, the performance already starts to show its differences.
WordPress loses in most aspects versus ClassicPress – probably due to the bizarre way to apply styles to the contents and the stripping of comments that WordPress does when rendering the Content. In the backend, WordPress Blocks have many structural comments, which are hidden in the front end. This is not a default browser behaviour and thus must be done somewhere between the server and the browser, which costs time).


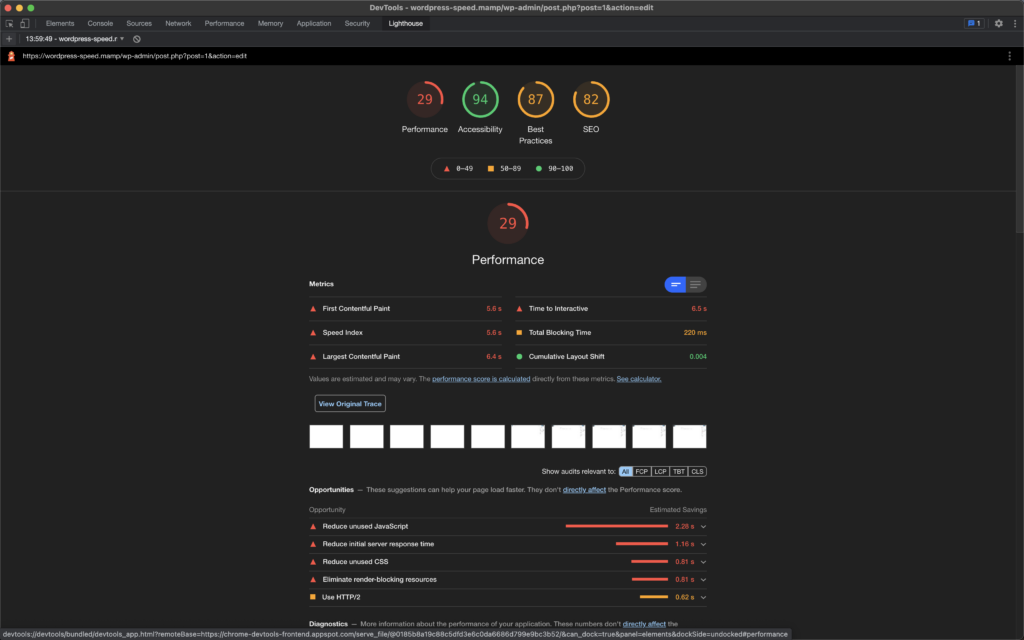
One might think it is all the same; the performance differences are, after all, not that big. However, the Audits look very different in the backend when editing a post, for example.
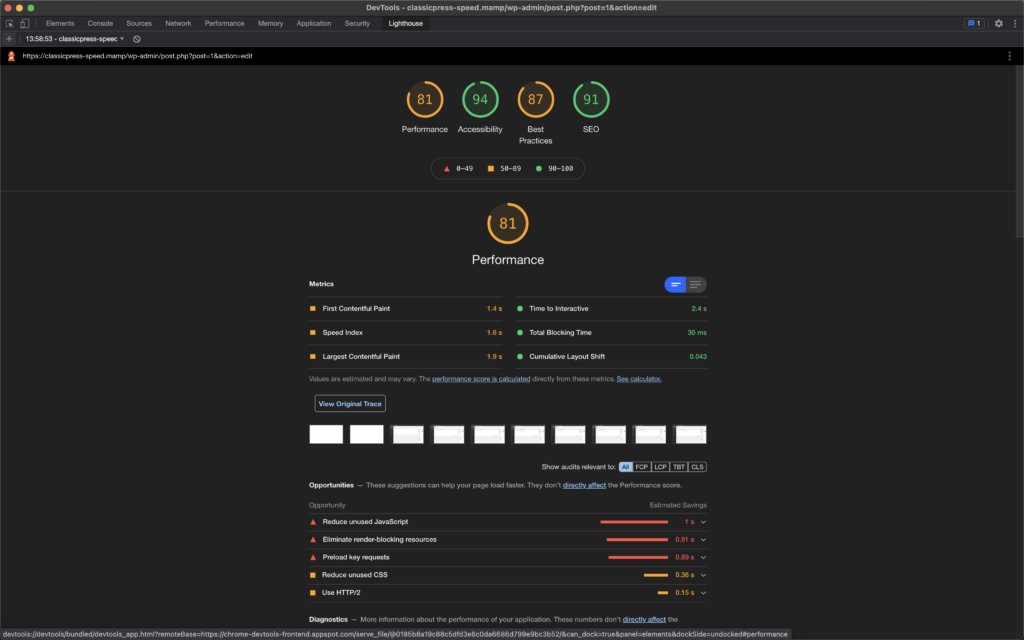
WordPress vs ClassicPress Performance in the Backend
In ClassicPress, you have a pretty satisfying result; it could be better, but OK for the backend.
In WordPress, you are in the red area.
Performance is down to 29 when using WordPress, and that is not even yet having any blocks in the editor.
Remember, this test was made on plain vanilla installs, with no ulterior content added.


This test confirms our own experience with Blocks editor, where, more often than not, we find ourselves waiting for some spinner to process or some “Please wait” message to go away.
WordPress Plugins vs ClassicPress Plugins (or Themes)
Note that all above is not only valid for the CMS.
Plugins that adapted to Blocks increased averagely by 1/3rd in size.
Often they also got massively slower and more cumbersome to deal with. Throughout the entire plugin ecosystem, we can notice an increase in size and a decrease in performance.
Just take as an example the Toolset Views Plugin, which jumped from 30MB pre-blocks to 43MB after “integrating” with Blocks.
That is not yet even touching the fact that basically no WordPress Developer (not even the core Developers) has yet mastered React, which is the core language of Blocks. That means a lot of “experimental” code is shipped to users. When you use ClassicPress, you not only have a high performant CMS but also can code in PHP, and the WordPress API still works like it did for the last 12 years (yes, looking at you, is_admin()).
You can also rest assured that seasoned Developers will be there to build for and with you when using ClassicPress, as experts of the APIs and PHP, which cannot be said for REACT. Nightmarish hacks have been deployed as stable “solutions” to users, not limited to, and inclusive the Blocks Editor itself. But that is a topic for anther post.
Conclusion
Is all this justified by the (boring) “It’s the future. Just live with it.” statements that Block-fanatics throw at people who try to point out the massive issues?
Does it justify us developers selling websites with poor performance to clients, just because said clients then (supposedly) will have it “easier” to edit their Content?
Even if that were true (which numerous reports by clients/end users do not seem to confirm), we at TukuToi don’t think it justifies it.
A CMS is supposed to be a bridge between the editor, reader and database/server. It should let the editor store and edit data, so the reader can find and consume it. That’s it. To let people “Manage the content”, that is all that a CMS stands for. Additional features, designs, and other non-CMS related things are excellent but shouldn’t be forced into the core CMS.
As you can see, if you value your fellow website collaborators and visitors time, do not want to waste your own money, and care for the Climate, you have to rethink if Blocks are such a good idea.
Just because someone tells you that something will be “The future” (for some) does not mean it is a good thing by definition for everyone.
Of course, just because someone tells you it is not a good idea also does not mean it is bad for everyone.
Make up your mind, make tests, and most important – stick to the facts and what you see and experience.
The above hands-on Comparison between ClassicPress and WordPress should help at least with some undeniable facts.
ClassicPress is more lightweight, less bloated, and massively faster in the backend than WordPress.
It needs some (ongoing) development work on modernizing certain assets, but other than that, ClassicPress looks like a clear winner in both performance and usability.
Featured Image by Fahrul Razi on Unsplash
