This comprehensive guide provides a step-by-step approach to adding a customizable settings page to your WordPress plugin, improving user experience and adaptability.
Creating a settings page for your WordPress plugin is a crucial step in offering a customizable and user-friendly experience for your users. This guide will take you through the process of adding a settings page to your WordPress plugin, ensuring that your plugin is both functional and adaptable to different user needs.
Understanding the WordPress Settings API
Before diving into the code, it’s essential to understand the WordPress Settings API. This API provides a standardized way of creating settings pages in the WordPress admin area. It handles the heavy lifting, like form submissions and field rendering, letting you focus on the unique aspects of your plugin.
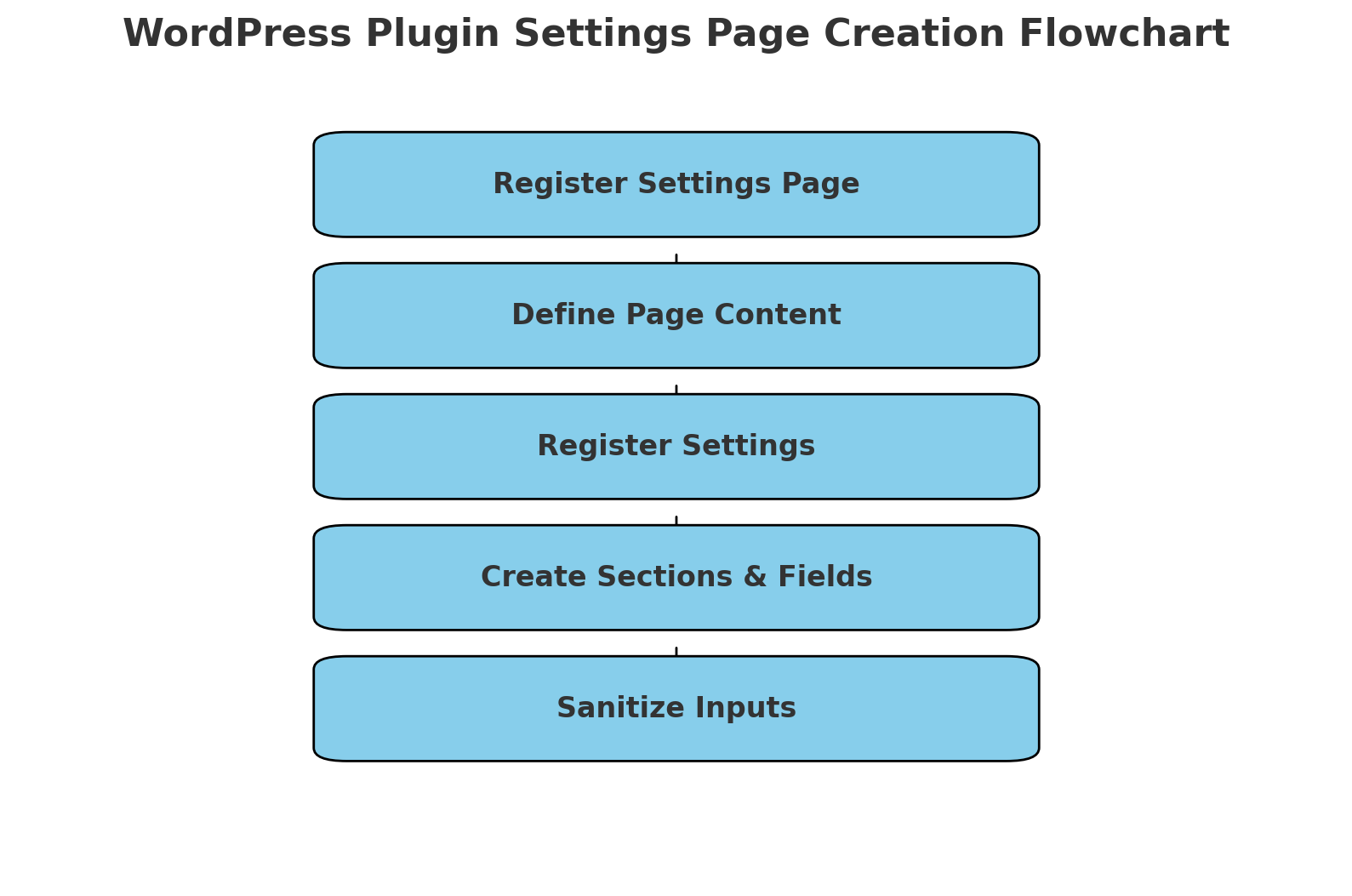
Step-by-Step Guide to Creating a Settings Page

1. Register the Settings Page
Start by registering your settings page using the add_menu_page() or add_submenu_page() functions. This step will create a menu item in the WordPress dashboard that users can click to access your settings page.
add_action('admin_menu', 'my_plugin_add_settings_page');
function my_plugin_add_settings_page() {
add_menu_page(
'My Plugin Settings',
'My Plugin',
'manage_options',
'my-plugin-settings',
'my_plugin_settings_page_content',
'dashicons-admin-generic',
20
);
}
2. Create the Settings Page Content
Next, define the content of your settings page. This includes form fields where users can input their preferences.
function my_plugin_settings_page_content() {
?>
<div class="wrap">
<h2>My Plugin Settings</h2>
<form action="options.php" method="post">
<?php
settings_fields('my-plugin-settings');
do_settings_sections('my-plugin-settings');
submit_button();
?>
</form>
</div>
<?php
}
3. Register Settings and Sections
Use register_setting() to define the settings you want to store in the WordPress database. Then, create sections and fields with add_settings_section() and add_settings_field().
add_action('admin_init', 'my_plugin_settings_init');
function my_plugin_settings_init() {
register_setting('my-plugin-settings', 'my_plugin_setting_name');
add_settings_section(
'my_plugin_settings_section',
'My Plugin Settings Section',
'my_plugin_settings_section_cb',
'my-plugin-settings'
);
add_settings_field(
'my_plugin_setting_name',
'Setting Name',
'my_plugin_settings_field_cb',
'my-plugin-settings',
'my_plugin_settings_section'
);
}
function my_plugin_settings_section_cb() {
echo '<p>Intro text for our settings section</p>';
}
function my_plugin_settings_field_cb() {
$setting = get_option('my_plugin_setting_name');
?>
<input type="text" name="my_plugin_setting_name" value="<?php echo isset($setting) ? esc_attr($setting) : ''; ?>">
<?php
}
Best Practices for a User-Friendly Settings Page
- Organize With Tabs: If your settings page has several sections, consider using tabs to organize them for easier navigation.
- Validate and Sanitize Inputs: Always validate and sanitize user inputs to protect your plugin and website from potential security vulnerabilities.
- Use Descriptive Names: Choose clear and descriptive names for your settings and fields to make them intuitive for users.
Creating a Settings Page for WordPress
Creating a settings page for your WordPress plugin enhances its functionality and user experience. By following the steps outlined in this guide and adhering to best practices, you’ll be able to provide your users with a powerful and customizable plugin.
Remember, a well-implemented settings page not only makes your plugin more user-friendly but also more versatile, catering to a wider range of user needs and preferences.
